Fullcalendar Custom Time Slots
Using the Custom Time Slot feature in your account settings, you can change the way appointment slots are displayed in your admin calendar. The time slot intervals indicate how each hour is divided up in the calendar; therefore a smaller interval will mean lots of little slices, while a larger interval will mean a smaller amount of bigger chunks. The change is purely visual and does not affect how appointments are booked in Setmore.
- Fullcalendar Custom Time Slots Games
- Fullcalendar Custom Time Slots Free
- Fullcalendar Custom Time Slots No Deposit
Change the time slot interval

1. Navigate to Settings > Account > Preferences, and scroll down to the 'Custom Time Slot' feature. Use the dropdown menu to select the time slot interval. In this example, we are moving from an interval of 15 minutes to an interval of 30 minutes.
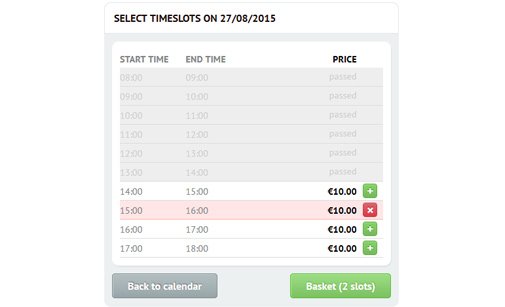
So, if you have a 30 minute slot time, the condition will be false and FullCalendar won't display the time. Custom time range JQuery FullCalendar.
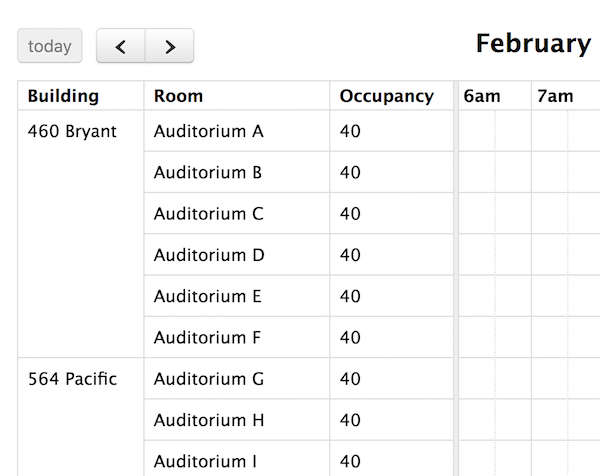
2. Navigate back to the calendar tab. You will now see that each time slot is represented by intervals of 30 minutes, rather than 15. The appointments themselves did not get shorter, they simply appear more condensed.

Download the example on GitHub: Node.js Example or if you don't do node, the HTML Example
- I have searched everywhere for a solution to my problem but I couldn't find one. I really like your component and I want to use it. For the month view I would like to be able to set custom start/end date. I need to display more or less than one month, not full months. I found something more general in this issue #1108 but it's not what I need.
- MaxTime will be calculated automatically by the plugin when in custom time slot mode. It will be equal to minTime + the sum of the moment durations input. It will prevent event which are not in the provided range to be displayed.


Use Bootstrap? Check out the Bootstrap example instead.
The other day I wrote about how to filter events from a JSON feed for FullCalendar. Another feature I wanted out of FullCalendar was the ability to click on an event and get a pop-up window with details about the event.
Fullcalendar Custom Time Slots Games
Adding a modal pop-up to FullCalendar is actually a very easy thing to do, and only requires two things: a custom field that will hold the extra information (this part isn't even required... just nice), and a few lines of code. In addition to the FullCalendar script, you’ll also need jQuery UI. If you are using Bootstrap, it'd be better to follow my Bootstrap example.
The default action of FullCalendar is to hyperlink each event to take you to a url for that specific event. Here is how to bypass that and use a jQuery UI dialog instead.
To make this specific example work, your events source will need to use a custom field, in this case a description field. View JSON feed. See the FullCalendar documentation for the event object for more information.
The description field is what will contain the extra information about your event. Keep the URL field with the actual URL for the event. It will be used to include a link to the event in the popup window. Once you have a description field for your event source, you are ready to go.
Step 1: Add a hidden placeholder div on your page:
Step 2: Add the JavaScript: On page load, we initialize the calendar with this function:

Fullcalendar Custom Time Slots Free
We give the event a click event -- in this example, we use the event title, description (remember, this is a custom field), and url values in our hidden div and then launch the dialog. You can use any other fields you have, like start and end times, or any custom fields you add in your feed.
Fullcalendar Custom Time Slots No Deposit
That’s it! You can customize the pop-up however you wish. In fact, the DEMO is a little different and it includes start and end times.
Tweets by @MikeSmithDev